PopIn Rainbow |
返信 |
ウェブサービス | |

あの PopIn サービスに PopIn Rainbow というサービスが加わった。
で、
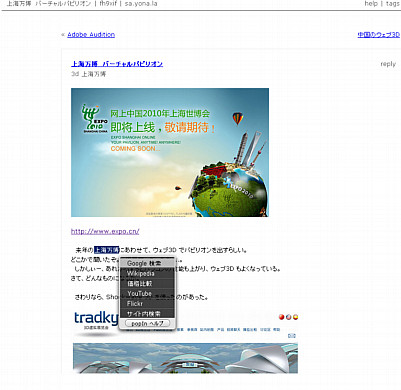
PopIn Rainbow のデモ画面のトップを非表示にすると、これはそのまま便利ページとして使える。
まずURL、 url= のあとに自分のページ。↓
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1178

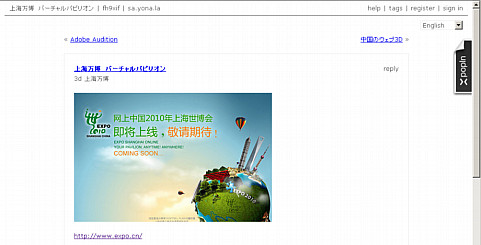
↑ はトップタイトルが表示されているとき。 これを FFox の Stylish で非表示にする。 以下css。
はじめ ↓
@-moz-document url(http://blog.livedoor.jp/),
url-prefix(http://blog.livedoor.jp/dankogai/),
domain(popin.cc) {
div#header {
display: none;
}
}おわり ↑

↑ 非表示になった。

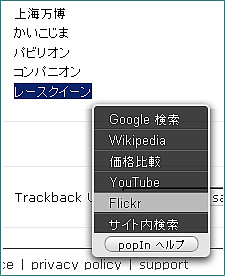
キーワード選択で、PopIn が使える。
投稿者 fh9xif | 返信 (1) | トラックバック (0)