投稿者 fh9xif | 返信 (2) | トラックバック (0)
このエントリーへのトラックバックアドレス:
Re: Google image swirl (はてブニュースより)
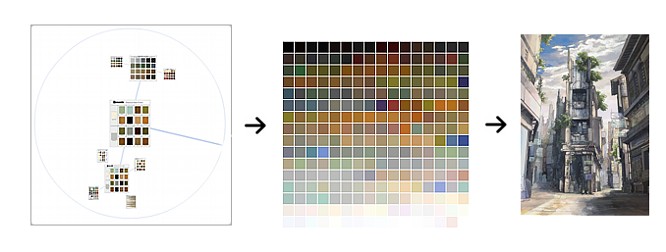
Google Image Swirl : パレット |
返信 |
Reply 自己レス google 画像処理 | |
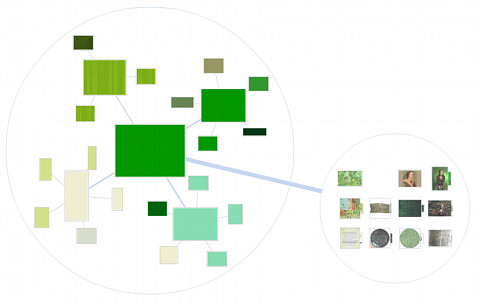
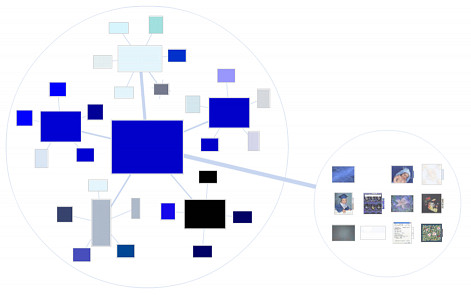
イメージスワールでキーワードを "blue background" "green background" にする。
するとシンプルな色チップが出てくる。
これは データマイニング(色の) されたポビュラーパレットと言えるのではないか。
ウェブ上でよく使われていて(人気があって) かつ 関連度の強い色グループ。

http://image-swirl.googlelabs.com/html?query=green%20background#31
一つ一つの色を吟味してみる。 んー 確かにポピュラーで人気のありそうな色だ。
グリーングループにおいては深い色がほとんど入っていないのも特徴。 グリーン系はこの色グループで正解だろう。

http://image-swirl.googlelabs.com/html?query=blue%20background#17
ブルーの場合、深い色がある。 明るい方にはグレイッシュが入っている。
ブルー系は 明るい色から暗い色までの開きが大きい。
グラフィックにおいては、これをベースにしながら自分のセンスを加味しアレンジする。
そうすると はずさない。
俺はこれからイメージスワールを参考にするよ。