ドラム音に合わせてトリガーを飛ばす (2) |
返信 |
Reply 自己レス | |
■ JavaScript関数を叩くFlashドラムトリガー --  (FFox 推奨)
(FFox 推奨)
(音が強く立つドラム音じゃなくて、低くこもった方のドラム音にあわせています)
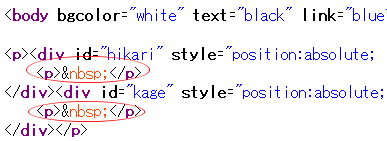
紫の四角は、flashじゃなくてhtmlのレイアー、レイアーを表示非表示させています。 スタートボタンだけがflash。
いやはや、どうにかこうにかできましたよ。 実際やってみると、いろいろ問題が出てきますなー。
ドラムの速いピッチにあわそうとすると、絵の表示時間が短くなり、ほんの一瞬しか表示されなくなる。
絵をもう少し長く表示させようとすると、今度はドラムのタイミングで飛んでくるトリガーを受けきれなくて
止まってしまう。
だから、このflashでは 速いドラムのところから飛ぶトリガーを飛ばなくして、間引いてる。 (2回だけ)
これは絵の表示時間を短くすると解決するんだけど。それじゃ視覚の方がつまらなくなる。
とりあえず動いたということで、確認できた。
また、FFoxのJScriptは、反応もいいし速いということも今回実感できた。
音のかわりにビデオなんかでもいいわけで、そのへんのところ 組み合わせのアイデアがあるんで、
それもまたやってみます。 今回はブラウザでやれることの検証といったところ。
■ このページ内のflashと絵(レイアー)は分離しているので、レイアーのタグ内に画像urlや文字を
入れるだけでアレンジできる。 (ページのhtmlはコピーOKですよー、よかったら)
狙っているのは実はここ。 JScriptをコマンドハブライクに使うことで音や画像を応答しあうものにできる。
つまり、素材提供者どうしがコミュニケーションの触手を伸ばせるということ。
ウェブ上のやり取りが活発になるんじゃないだろうか。

(flashのあるページのhtmlソース、下の方。 赤丸内にタグを書くとレイアー上に出る)
...................
・ 一人コラボ : (ドラム音にドラム画像 ↓ )
追記 :
flashのボタンを小さくするのを忘れていた、修正、80×80 に。and 背景透過。
投稿者 fh9xif | 返信 (0) | トラックバック (0)
