Processing (1) |
返信 |
processing | |
http://d.hatena.ne.jp/nitoyon/20090316/postal_map
てっく煮より :

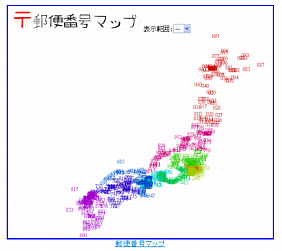
ビジュアライジング・データ ―Processingによる情報視覚化手法 を読んでたら「アメリカの郵便番号を地図上に図示する」という例が出てきたので、これの日本版を作ってみました。
内陸地がぽっかりあいてるのが不思議だったり、色でどのへんの地域が近い番号なのかが分かったり、いろいろ興味深いです。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
↑のように、具象よりのものを扱った方がいい。
Processing の描画プログラムを走らせるにしても、最初の出発点は具象的な図形の方がいい。
フラクタルな図形が変化していったところで これといって面白くもない。
そうすると、出発点において何か点が必要、星座のような点、点描のようなシルエットを出す点、
それがほしい。
それが Processingにおいての 種だろう。
つづく。
投稿者 fh9xif | 返信 (1) | トラックバック (0)