all replies to fh9xif![]()
![]()
trueSpace 画像のイラスト化 2 (つづき モノクロ化) |
返信 |
Reply 画像処理 | |
少しザワっとしたタッチをつけてモノクロ化してみると、これが以外にも画面に少し静けさが出た(ちょっとだけど)。
カラーのものよりこっちの方がいい。
読ませるマンガの背景画だけを取り出してみると(主人公を抜いた絵) その背景画には静けさがある。
その静けさあってのキャラたちのセリフだ。 背景が静けさを湛(たた) えているとセリフ(語る内容) がよく通るようになる。
マンガ空間とも言うべきマンガ独特のストーリー感覚の背後には静けさ(間と言ってもいいかも) がある。
(キャラが立つ立たないもこのへんのことが関係するのではないか)
主人公のセリフがストーリーの中でクリアーになるよう背後で静けさを醸し出す、それこそがマンガ背景画の基本的役割だろう。
このことを押さえていれば、マンガ背景画の画調は自分なりのスタイルでもかまわない。 いや、その方が面白いものになる。 モノクロ化の処理も 静けさのあるものにすれば、webマンガの背景として使えるのではないか。
キーワードは "静けさ" ということで。 ひとまずメモ。
Re: Microsoft、3Dモデリングソフト「trueSpace 7.6」無償
trueSpace 画像ギャラリー |
返信 |
Reply | |
http://www.caligari.com/Gallery/ImagesGallery/default.asp?Cate=GImages
レンダリング画像は どんな感じか。

ほんのちょっとイラストよりのシャープなCG画像といったところ。 - 
しかし、このままではアニメ画の背景には 使えない。 そこだ。
Pixiv コミュでは、こうゆうまったくのCG画像は敬遠される。

Re: 春の嵐
hard to know what I see |
返信 |
Reply | |
「惨劇でした」とのこと。
三鷹市内某所ではあらゆる植木鉢がぶっ転がされ、品川区内某所ではあらゆる自転車が地べたに折り重なっていたそうです。
タイトルを早口で読むと「はるのあらし」に、ならない。
関連:
m-flo loves Emyli / The Other Side of Love の2'15"くらい。
以下はフル版。
絶対わざと「愛の嵐」と掛けてる。
Re: 自己Re13: google Buzz バズからの外部サイトへのリンク
自己Re14: google Buzz lightbox風 画像表示のところを使う |
返信 |
Reply | |
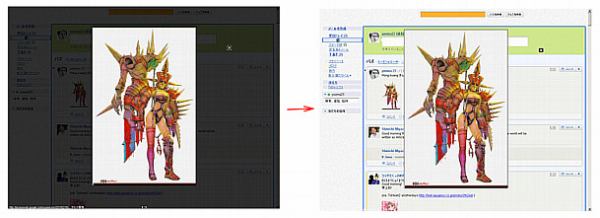
前のエントリーでストーリー性ある連番画像に向いてると書いたんで、5枚の画像をアップしてみた。
これがバズのページでどう見えるか。 トライアルです。
バックは黒マスクというところも意識した。

Re: 自己Re12: google Buzz とあるバズつぶやき
自己Re13: google Buzz バズからの外部サイトへのリンク |
返信 |
Reply | |
バズをやってると バズから外部サイトへ飛ぶリンクをクリックするのが おっくうになる。 これは思いもよらなかった。
バズのページは動的にレイアウトが変わり時間軸が失われる。 この時間軸をもってるかどうかが 外へアンテナを広げる意識の動きと関係してるんじゃないか。
sayonala から外部ページへ飛ぶリンクは全然おっくうじやない。 不思議だ。
時間軸をバラバラにされるのは ちょっとどうかなー、と思ってきた。
へたをするとモチベーションを失って空中分解する。
バズで添付画像を見せるあのlightbox な仕組みは結構いい。 数枚を連続して見せれるんで、ストーリー性あるものに向いている。 使えるとしたらむしろこのへんかも。
テキストはちょびっとで、連続画像のところで見せるというやり方に切り替えた方がいいかなと。 ただそれをするには時間がかかる。
バズでの自分の生命線はどこにあるのか.....難しい。
・ 一応いままでの試行錯誤
http://www.google.com/profiles/109135069258168972280
or
https://mail.google.com/mail/?uip=1#buzz/109135069258168972280
Re: 自己Re11: google Buzz Stylish css モダンオフィス
自己Re12: google Buzz とあるバズつぶやき |
返信 |
Reply | |

確かにこれはある。 なにしろプッシュ型だから。
ちょろっとしたコメントが付いただけでも上にくるから、何回もそのエントリーに対面する。 これはダルい。
ま、それでも流れ続けるってことはなく 調整はされていてある程度とどまる。
個人のコーナーをブラウザのタブで開いておくか。 (ex. 5つタブを出して5人をフォローするという形)
バズのいいところ ダルいところが徐々にわかってくる。
次々とフォローボタンを押して 人を取り込んでも その内のかなりの人はバズを離れて休眠アカウントになる
という予感はある。
時間淘汰の先に どんな人が残っているか、興味がある。 まーしかし、それはまだまだ先の話。
バズに触れていると、面白みもある一方で、なぜか、きびしく忙しいという感覚にもなってくる。
何年か前に。 |
返信 |
Reply | |
松○製の防犯用定点カメラ(首振り機能付き)で同じようなWEB機能を提供していたんですが。
専用のサーバにアクセスすると、ブラウザから設置場所の映像が確認でき、
しかも遠隔でカメラの首を上下左右に振らせることも可能、という。
ところが、初期設定でカメラへのアクセスパスワードを設定しないと
どこの誰でもサーバにアクセスさえすれば映像を覗き見られるというお粗末な常態が発覚。
しかもサーバのアドレスでググると、検索結果に全国のパスワード未設定カメラ一覧がズラーっと・・・・
某所で祭りになっていて自分も参加したんですが(おいおい)
残念ながら湯上がり美女がカメラを横切ったりはしませんでした。
(まぁ、基本的に隠しカメラではなくて防犯カメラですから、設置の意図も違いますしね。)
でも自分の操作でカメラを振り振りして見知らぬ場所を覗き見るのって、ものすげぇ背徳感だったさ。
翌日には対策打たれてた。よっぽどアクセス集中したんだろうなぁ・・・・
Re: 自己Re10: google Buzz のシンプルスポーツバージョン (css追加)
自己Re11: google Buzz Stylish css モダンオフィス |
返信 |
Reply | |
FFox プラグイン Stylish によるバズページデザインいじり その3。
デザイン名は、「モダンオフィス」。 シンプルさを心がけました。
スッキリ感がいいですねー。
添付画像をクリックしたときの黒マスクは出ないようにした。画像だけが出ます。
使った画像などは、はてなフォトライフにストレージ。
ただ、メールモードにしても左上肩のbuzzという水色インデックスは消えません。(^_^;) (新規メールのときだけ隠れる)
この水色インデックスを消すには、49行目 .z 項目を消す。
● リアルサイズ画像 - http://bit.ly/cpFDQY
● stylish css - http://bit.ly/b2vp28
("白紙のスタイル" でコピペしてタイトルをつければok)

当分これでいこう。 一応 落ち着いた。
自分の場合、白が目にきついんで これだと目にきつくない。 少々の時間でも大丈夫。
Re: 自己Re10: google Buzz のシンプルスポーツバージョン
自己Re10: google Buzz のシンプルスポーツバージョン (css追加) |
返信 |
Reply | |
googleバズ での画像表示のとき背景が黒でマスクされるのを されなくします。
それにともなって、画像消すボタンの位置を少し移動。
以下のcss を追加。 (FFox プラグイン Stylish css)
・ リアルサイズ画像 - http://bit.ly/b0CB7G
-----------------
.Ct{
display:none;/*-画像のライトボックス風表示のときブラックアウトをなくす-*/
}
.nB{
margin-top:160px;
margin-right:200px;/*-画像消すのバツボタンを画像の右肩に移動-*/
}
.NM{
display:none;/*-画像の下につくわずかな黒ラインを消す-*/
}
-----------------Re: 自己Re10: google Buzz のシンプルスポーツバージョン
自己Re11: google Buzz |
返信 |
Reply | |
google リーダーの項目を読み込んだバズには、コメントをつけることはできない。
Re: 自己Re9: google Buzz のナイトバージョン
自己Re10: google Buzz のシンプルスポーツバージョン |
返信 |
Reply | |

グーグルMail のロゴ画像も消したシンプルバージョン。
明るくすっきりとシンプルです。 オレンジがアクセントカラー。
一番上にあるナビリンクがある方がいいという人は、33行目 .qp の項目を消す。
・ リアルサイズ画像 - http://bit.ly/9PCJut
Re: 自己Re8: G Buzz
自己Re9: google Buzz のナイトバージョン |
返信 |
Reply | |
FFox プラグインのstylish でcss いじり。
Buzz を夜のムードに。
下のcss をコピペすればok。 一行広告も消えます。 白い画面が目にきついという人向き。

・ リアルサイズ画像- http://bit.ly/bxUhN1
(使ってる画像は、はてなフォトライフに置いてます)
(↑ 訂正: グーグルドキュメントにcss をアップしたのが間違いでした。 コピペするとところどころに半角スペースが入ってしまって正常に働きません。別サーバーにtxtファイルとしてアップしました。)
 大 -
大 -  大 -
大 -