画像処理
Captcha 文字 1 |
返信 |
画像処理 captcha | |


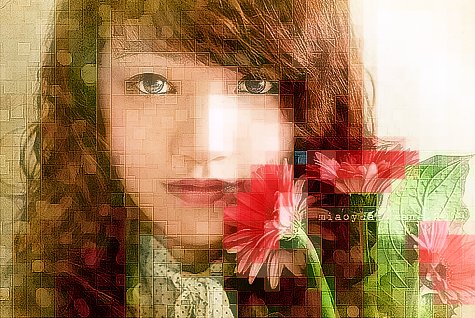
コメント欄のところでたまに見かける画像。 こうゆうのを Captcha と言うらしい。
しかしこれ、何桁も必要かな、 一文字か二文字でもいいと思うけど。
とりあえず 1 。

Re: Flashベースのヴァーチャルオフィス「Meetsee」登場
Flashベースのヴァーチャルオフィス「Meetsee」を再訪してみた |
返信 |
Reply 自己レス 画像処理 | |
オフィスということで地味なデザインにしてあるんだろうけど、これじゃーちょと地味すぎる。
それと以前訪れてから全然変化がない。 あまり伸びていないみたい。
flashの絵といえども これも一つのCG、加工するとどんな感じになるのか ちょっとやってみた。
ちょっと ぼかしが多かったかな。


自分の部屋が持てる海外のカジュアルゲームサイト 「Hotel iWin」 |
返信 |
画像処理 雑感 | |
http://www.iwin.com/hotel/roombrowser/
自分の部屋が持ててカジュアルゲームができる海外サイト。
絵が濃いなー。 海外のゲーム絵らしい。 日本のはもっとあっさりしている。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
部屋に家具などを配置して絵作りするパターンなんだけど、そのやり方では部屋全体の
ムードをどうするかは調節できない。
どうしても家具などのパーツ固有の色が立ってしまって絵がガタガタしてくる。
ここんとこが限界なんだなー。
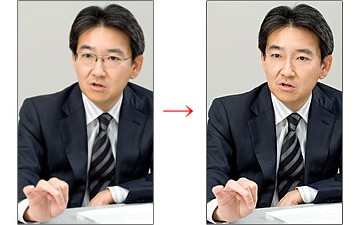
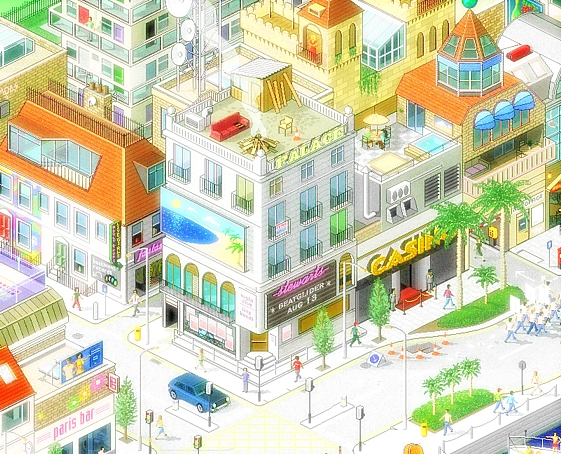
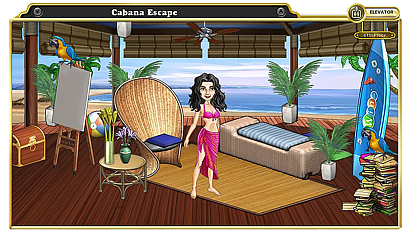
・ 向こうのサイトそのままの色↓

これだと、午前中の感じで これといってムードが出ない。
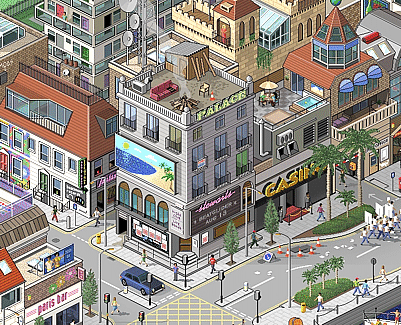
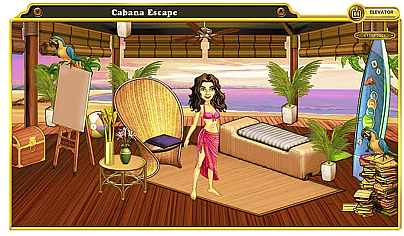
そこで色変えしてみる↓。

ゴールド感が増してゴージャスになった。 時間的には 夜になろうとする たそがれ時だ。
こうすることで 絵を見ているこっちの想像は展開し始める。
部屋にある電話が鳴り、彼から これから会わないかの連絡が入る。そして、夜どこへいこうかの会話が始まる。
色変え一つで、イメージが膨らみ 発想に方向性がつく、また ゲームの展開を思いついたりもしてくる。
この絵だったら 部屋に電話を仕込んでおいて 着信音が鳴りイベントが始まるようなflashを作ってもいい。
絵の明暗 色調 それらがどちらからどちらへ変化するか ということとゲームの進行をどうするか という
発想は強く結びついていると思う。
・ 向こうのサイト そのままの大きさの画像 → こちら
CGをSFイラスト化 |
返信 |
画像処理 | |

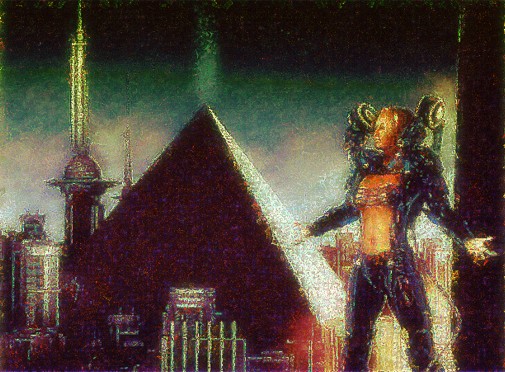
ハヤカワ文庫の表紙イラストあたりをイメージしながら。
元CG画像 (デビアントアート) :
http://fredy3d.deviantart.com/art/Dark-City-Of-Ancient-Gods-73188430
SketchUpモデルからドット絵 |
返信 |
Reply 自己レス 画像処理 ドット絵 tateyoko10000 たてよこ1万ドットシムの物語 | |
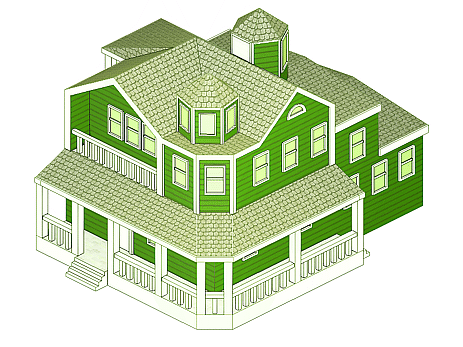
SketchUpはモデルを平行投影で書き出すこともできる。
このSketchUpの機能を使って、なんとかドット絵を描けないか。
これができるとGoogle3Dギャラリーのモデルデータも生きてくる。
どうにかこうにかやってみた。 けっこう、試行錯誤した。(ツール : Corl Photopaint14)
あの巨大ドット絵に 影響受けたなー。

大きい版 → こっち 
使ったモデルデータ(Google3Dギャラリー) :
http://sketchup.google.com/3dwarehouse/details?mid=ff4e28f1b224265f9dd0b885c2a179d2&prevstart=0
また、ドット絵といえば イギリスのPixel Art (ドット絵) 集団 eBoy。
CG画像の線画化 |
返信 |
画像処理 | |
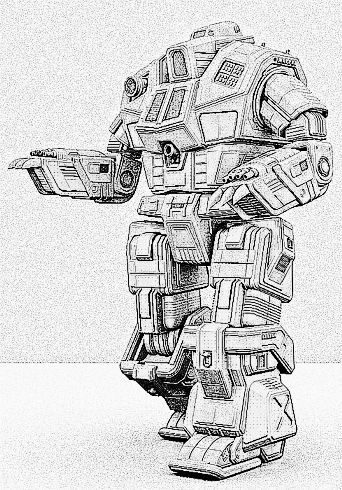
CGモデルにテクスチャを貼り付けず レンダリングした画像。
いわゆるワークインプログレス(WIP)途中のホワイトモデル。
こうゆうのだと線画化しやすい。


デビアントアートの元ページ :
http://punakettu.deviantart.com/art/Kodiak-112735193
「 Poser 7 」
アンバー系 |
返信 |
画像 画像処理 | |

元画像(ポーザーのCG):
http://www.renderosity.com/mod/gallery/media/folder_182/file_1818123.jpg
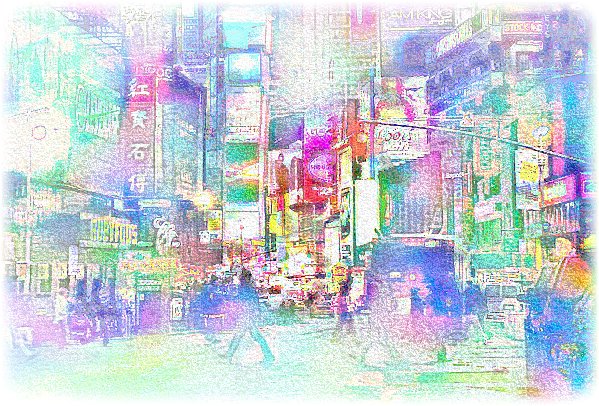
HDR画像を線画化し劇画背景に使う |
返信 |
画像 画像処理 HDR | |
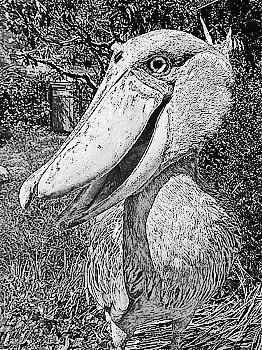
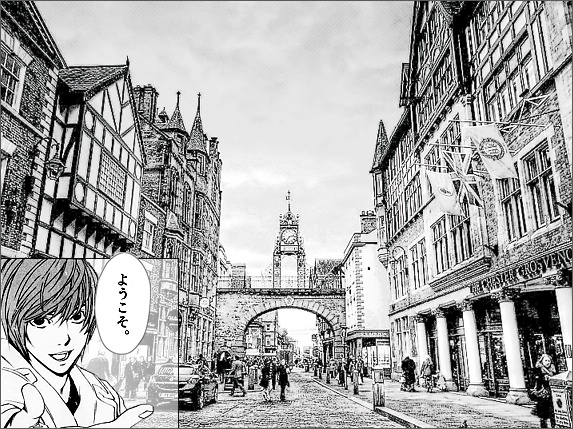
HDR画像の暗いところには線が埋もれている。 というかコントラスト情報がきっちりと
入っていて黒ベタになっていない。だから処理するとコントラストの差から線が出てくる。
・ 加工後 (corel photopaint13)

・ 元HDR画像