画像
Re: Google image swirl (はてブニュースより)
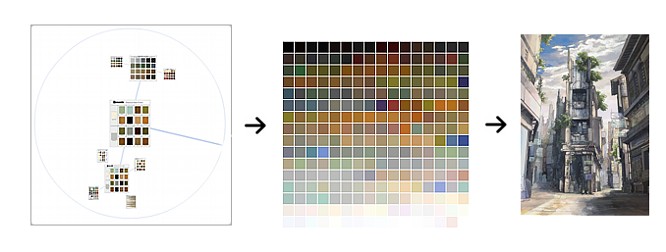
Google Image Swirl : パレット |
返信 |
Reply 自己レス google 画像処理 | |
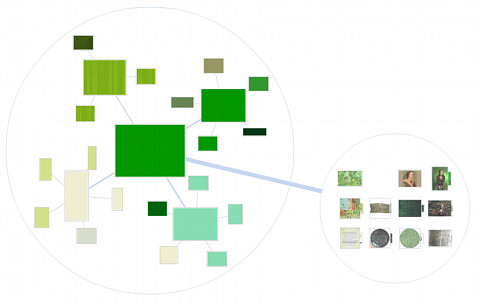
イメージスワールでキーワードを "blue background" "green background" にする。
するとシンプルな色チップが出てくる。
これは データマイニング(色の) されたポビュラーパレットと言えるのではないか。
ウェブ上でよく使われていて(人気があって) かつ 関連度の強い色グループ。

http://image-swirl.googlelabs.com/html?query=green%20background#31
一つ一つの色を吟味してみる。 んー 確かにポピュラーで人気のありそうな色だ。
グリーングループにおいては深い色がほとんど入っていないのも特徴。 グリーン系はこの色グループで正解だろう。

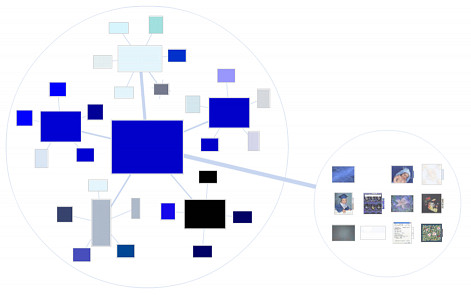
http://image-swirl.googlelabs.com/html?query=blue%20background#17
ブルーの場合、深い色がある。 明るい方にはグレイッシュが入っている。
ブルー系は 明るい色から暗い色までの開きが大きい。
グラフィックにおいては、これをベースにしながら自分のセンスを加味しアレンジする。
そうすると はずさない。
俺はこれからイメージスワールを参考にするよ。
Re: 単位面積あたりの偏差が小さい場合は赤.... (その2)
単位面積あたりの偏差が小さい場合は赤.... (その3) |
返信 |
Reply 自己レス 画像処理 | |
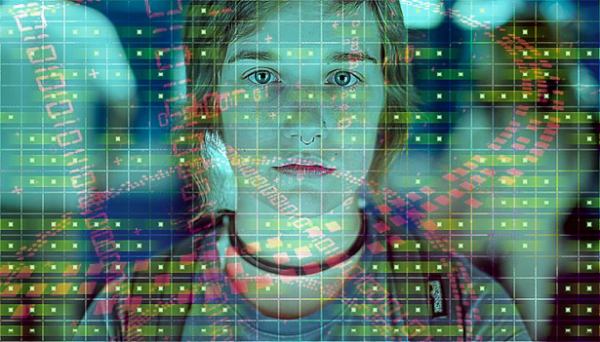
題 : デジタルネイティブ
人物の目のところは密度があるから処理されない。
赤のところを選択範囲にしたあと そこにドット。 元の画像をこわさない感じにドットを入れることができる。

このflash フィルターはいい。
http://wonderfl.net/code/0da9508073ea508ba96d70a4862344402dc21833
単位面積あたりの偏差が小さい場合は赤く塗りつぶす (wondrFL) |
返信 |
画像処理 | |
http://wonderfl.net/code/0da9508073ea508ba96d70a4862344402dc21833
このflash を使って画像を処理すると下のように画像のあまり変化のないところが赤になる。
これを使って何かできないか。

暗いところでは敵無し! キヤノン Power Shot S90をさらりとレビューCommentsAdd Star (はてブ経由) |
返信 |
カメラ 画像処理 | |
http://blog.kushii.net/archives/1070347.html
暗いところがよく写るかわり、白から10% か20% ぐらいまでの明るい部分がやや飛んでる。
写真が暗くなって黒ベタができるのと、明るくなって白ベタができるのと、どちらがいいのだろうか。
話は変わって。
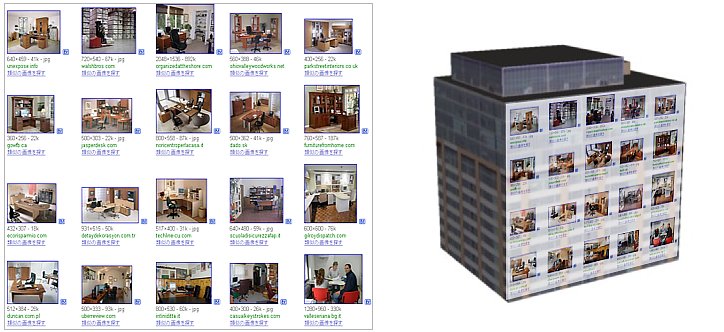
向こうのサイトにあったビルの写真 ↓ 、線がシャープなんで線画化にむいてそう。
まずまずのでき。

woderFL いじり |
返信 |
flash 画像処理 | |
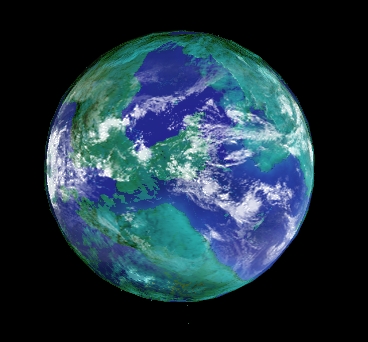
wonderFL でちょろっと変数を変えてみた。
これでカラフルな粒が横に並ぶようになりツールとして使える。-- 
そこから、その画像をキャプチャして加工。 ↓ 色を ちょびっと使うとオシャレ みたいな。

[用語] so far away
遠くへ 夢見る~ 的な意味。 歌の歌詞によく出てくる。 ソファラウェィー。
sayonala と so far away は、ペアにするといい感じだ。
サヨナラ、そして私はずっと遠くへ旅立つ(or 遠くを夢見る) ... みたいなニュアンス。
sayonala , ... so far away ... (さよなら、 ... ずっと遠くへ ...)
Dan the dreamer って違うがな。