flash
ワンダフルクエスト |
返信 |
flash | |

http://wonderfl.net/code/e3ad9058e4ee2e00d7ff7a40e806e7ed82fdb0ef#
んーー、これは いじってみたくなりまっす。 コメントも多く、反響ある。 これはサスペンド状態で保留。
編集できる袋文字 ただし一行 |
返信 |
flash flash袋文字 | |
↓ ↓ ↓ テキスト打ちできます。
※ このflash の出典は てっく煮(nitoyonさん) の「AS3 で袋文字+影をつけてよくある POP 文字」 です。- 
元のflash の黒をグレーに変えました。 thanks.
・ kwout でキャプチャ & アップ (キャプチャ時 周囲に点線が入り修正が必要だった。canvasで修正)
・ キャプチャしてアップの別なやり方。
kwout で一旦キャプチャ、"フルサイズの画像をクリップボードにコピー" を選択、そしてFFoxのアドレスバーにペイスト、
こうゆう文字列が入る→ data:image/png;base64,iVBORw0KGgoAAA............ (画像が表示されます)
これを今度は はてなスクリーンショットでキャプチャしてアップ。(俺はFFoxにキャプチャアドオンを2つ入れてる)
kwout の場合ローカルからはアップできませんの表示が出るが、はてなスクリーンショットでは出ない。 (はてなスクリーンショットでは上のflashに打ち込んだ文字がキャプチャできない、元の 太つぶやき がキャプチャされてしまう。)
・ kwout FFox アドオン→ http://kwout.com/help/addon
・ はてなスクリーンショット FFox アドオン→ https://addons.mozilla.org/ja/firefox/addon/14198
今日の中吊り |
返信 |
flash | |
向こうのページでは大きい中吊りが出ます。(拡大ツールクリックで)
flash はこのページ http://pub.ne.jp/seagate/
にあったもの。 このflashを通してアマゾンで雑誌を買うと
あちらのサイトのオーナーさんにアフェリエイト報酬が入ります。
買わないと思うけど、一応。
 本当かね...
本当かね... 
sa.yona.la ラウンジ |
返信 |
flash | |
ここのflash をちょろっとハック。
やり取りが ちょっとくどい。 音のムードはいいけど。
ダブルクリックで文字表示早送り。
このflash があるページは、灰とダイヤモンド というゲームを広告するための釣り餌みたいなページ。
ニコ動のトップに うふふなバナーが表示され そこからリンク。
こうゆう広告手法もあるだろう。
滞在時間を延ばすような溜まれるページであるなら 広告がクリックされる確率はずっと高くなる。
いい見本やね。 自分も ひっかかった。
Re: flash でエディタ
flash エディタ : ツイッターへのリンク |
返信 |
Reply 自己レス flash エディタ | |

エディタの横にツイッターへのリンクをつけた。 記入後、すぐにツイッターの方にも行ける。
エディタのまわりにいろいろリンクを置くと便利になる。 ちょっとしたハブ化。
ウェブページにエディタを埋め込み、そこを軸にあっちこっちへ行くというスタイルもありだろう。
(向こうへ行ってから書くんじゃなくて、書いてからどこに行くか決める。 Ctr A および C で全文コピーしておいて)
リンクは、http://twitter.com/、 ログイン状態維持なら自分のページに行く。
もちろん、mixi の日記書き込みページなんかもいい。
少しコードが増えたよ。
<span><object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object></span> <a href="http://twitter.com/" target="_blank"><img src="http://sa.yona.la/uploaded/image/w/xh/iyna4.gif"></a> |
* 一つ このエディタを入れた非公開記事を作り FFox のブックマークツールバーに登録しておくことを想定。
すぐに入力状態。
flash でエディタ |
返信 |
flash | |
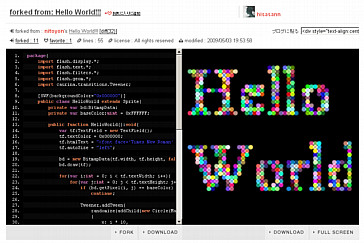
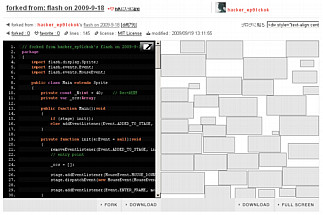
[クレジット] : サイト wonderFL 作者 zahir さん
大元ページ http://wonderfl.net/code/3dbe63a794cc621cfbd8d1902cbf2a708dd4dede
右ボタンクリックで、全選択、コピー、貼り付け。
ソースをいじっての改造は、向こうのページで好きなようにできます。
■ 自分が改造したflash (横幅とかサイズだけいじった) :
http://wonderfl.net/code/7ff2791601089ea3918dd2b771d96592ade12971
■ flash 貼り付け用タグ このエディタそのもの 下のタグは一行 :
(箱内を3クリックで全選択。 投稿窓にコピペでOK。 swf ファイルの置いてあるところはinfoseek のフリーのところ)
<object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object> |
■ flash 貼り付け用タグ (一般テンプレート) :
woderFL いじり |
返信 |
flash 画像処理 | |
wonderFL でちょろっと変数を変えてみた。
これでカラフルな粒が横に並ぶようになりツールとして使える。-- 
そこから、その画像をキャプチャして加工。 ↓ 色を ちょびっと使うとオシャレ みたいな。

[用語] so far away
遠くへ 夢見る~ 的な意味。 歌の歌詞によく出てくる。 ソファラウェィー。
sayonala と so far away は、ペアにするといい感じだ。
サヨナラ、そして私はずっと遠くへ旅立つ(or 遠くを夢見る) ... みたいなニュアンス。
sayonala , ... so far away ... (さよなら、 ... ずっと遠くへ ...)
Dan the dreamer って違うがな。
マウスオーバーで画像を扉のように左右にアニメーションさせるjQueryサ ンプル |
返信 |
jQuery 音源flash | |
http://phpspot.org/blog/archives/2009/08/jquery_23.html
(phpspot より)
画像が真ん中から割れると 本のようにめくるエフェクト なんかよりも演出感出る。
しかし、デモを見たけど これは音がほしいなー。
jQuery にプラスして、javascript から音の入ったflash を叩くようにしてみた。 これで音が出る。
ただちょっと調整不足なんでIEでは うまくいきません。 FFoxのみ。
サヨナラのページをコピーしたページでやっています。
■ jQuery + flash による音つき観音開き画像-- 
これを全部flash でやると結構時間がかかる。
こんなアニメーションだったら jQuery と音だけのflash を使うほうが ずっとはやくできる。
今回は、javascript でflash の関数を叩く練習。






 --
--