自己レス
Re: 不景気風
来年はウェブサービス業界にとってチャンスの年 |
返信 |
Reply 自己レス | |
不景気風が吹いてくると 人々はできるだけお金がかからず楽しめるものに向かう。
ウェブの無料サービスなんて最もみんなが向かう先。
だから、来年はウェブサービス業界にとってチャンスの年。
アクセスは今年よりも伸びる、まちがいない。
攻勢をかけなきゃいけない。
目先のきく人は、いろんなアイデアを吟味して すでにプロジェクトにかかっていると思う。
Re: 『iPhone』アプリ開発者は不況知らず?:開発者需要が5倍に
マクドナルドやルノアールなど全国 3500箇所での BBモバイルの無線 LAN が利用可能になった iPhone |
返信 |
Reply 自己レス iphone | |
---
本日(11/4)から、iPhone ユーザーは、マクドナルドやルノアールほか全国 3500箇所以上で利用できる BB モバイルの無線 LAN が無料で利用できるようになっています。早速ためしに接続してみました。接続は iPhone のみが対象です。
http://kengo.preston-net.com/archives/003908.shtml
---
Re: JavaScriptで作るiPhoneアプリケーション「Big Five」
『iPhone』アプリ開発者は不況知らず?:開発者需要が5倍に |
返信 |
Reply 自己レス iphone | |
---
不景気で仕事が見つからない人がこれを読んだら、自分にも『iPhone』のプログラミング技術があれば、と思うことだろう。
IT関連業務のアウトソーシング企業、米oDesk社によると、iPhone開発者の全世界での需要は過去6カ月で500%伸びているという。つまり、iPhone用アプリケーションの開発者やソフトウェア・エンジニア、その他プログラミングやコンサルティング関連職の求人件数が、1カ月あたり約30件から140件余りに増えたということだ。
iPhone開発者を求めているのは米国の企業だけではない。oDesk社のネットワークには、米国をはじめ、ロシア、インド、ウクライナ、中国など、100カ国以上の雇用者と求職者が登録されている。
「それまで携帯電話では想定もしなかった使い方で、人々はiPhoneを使っている」と語るのは、『craigslist』に、iPhone開発者の求人広告を出している米BuzzBuy社の最高経営責任者(CEO)、William Kasel氏だ。「私がiPhoneに惹かれる理由は、そこにある」[同社はEコマース用ウィジェットを手がけている]
---
全文:
ロングバケーションep1-5、3分39秒のところ |
返信 |
Reply 自己レス | |
・ youtubeでビデオのurlの最後に時間を指定すると そこから再生される のテスト。
セナと南の中華料理屋での会話、中華料理屋の看板から。
http://jp.youtube.com/watch?v=jm4LBvVpb-o#t=3m39s
ちゃんと働きますねー。(IE)
・ コメントに「01:35」と書けばリンクがかかるの テスト
あるページでやってみたところちゃんとかかりました。(IE)
ただ、時間表示とコメント文の間に半角スペースを入れないといけないみたい。
半角スペースを入れないでコメント記入するとリンクはかからない。
○ 00:31 good
× 00:31good
使えそうなのは2つか3つ |
返信 |
Reply 自己レス bomomo | |
実際 使えそうなのは2つか3つ、その他は使えないな、これは。
ま、それでも 使えるのはどうゆうもので、使えないのはどうゆうものか、その感触はつかめる。
UIを考えるときの糧になる。カーソルの動きと対象というところで。
Re: bomomo
Re: あのフラッシュ一つだけ
iknowの英語スピーキングは速すぎる、もう少しゆっくりしゃべってほしい |
返信 |
Reply 自己レス mp3 iknow | |
iknowの速いスピーキングを遅くしてみた
■iknowのものそのまま↓ (速いって)
■それを少し遅くしたもの↓
フレーズ:
In order to keep the balloon afloat, they quickly jettisoned all unnecessary items.
気球を浮かばせ続けるために、彼らはすばやく必要のないものすべてを投棄(放棄)した。
∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴∵∴
バルーン アフロート じゃなくて、バルーナフロート と言ってるのが遅くすることによってよくわかる。
遅いスピードのスピーキングも絶対必要だよ !
Re: ○×英語フラッシュやり中の表示
あのフラッシュ一つだけ |
返信 |
Reply 自己レス iknow | |
あの青い ○×フラッシュは、あのパターンのもの一つだけしかない。
どうやったって飽きちゃう。
それをこらえてやり続けるのは つらい。
あー つらい !!
それと、スピーキングが速すぎる、ちょっと長いフレーズになると もうまったくわからない。
スローなスピーキングもオプションで..。
maneo(マネオ) |
返信 |
Reply 自己レス | |
http://www.atmarkit.co.jp/news/200810/15/maneo.html
↑上サイトの部分引用↓
>貸したい人がオリジナルの金利を引き下げつつ入札するという形で応じることで貸借を成立させる
金利をもっと引き下げて貸すから 私のブログにやってきてグーグルの広告をクリックしてほしい、
あるいは ちょっとコメントをつけてほしい、って要望する そうゆうのありかな。
お金の貸し借りは二の次で、目的はコミュニケーションって人がいるかもしれない。
で、その真の目的は、Youtubeにアップしてある俺のギター演奏を聞いて感想を言ってほしい、ということだったりする。
Re: ...
はてなプレーヤーはiKnow!の方にも出せる |
返信 |
Reply 自己レス iKnow! | |
iKnow!の日記の方に このはてなプレーヤーをエントリーしてみたところ
ちゃんと出た。(こっちに出しているのと同じhtmlコード)
自分の発音も出せまっせ。
そういやYoutubeの動画をエントリーしている人もいたな。

セレゴ・ジャパン、学習型SNS「iKnow!」のAPIを公開 |
返信 |
Reply 自己レス sns | |
http://bb.watch.impress.co.jp/cda/news/23502.html?ref=rss
まぜまぜのべる がゲーム作りSNSなら iKnow! は学習型SNS。
似ていると言えば似ている。
両方とも取り組み方しだいで勉強もできるしスキルも磨ける。
両方に言えるのはゲーム感覚とコミュニケーションといったところ。
ミクシー以降 SNSは少しづつ姿を変え その有用性は高まっている。
iKnow! の方の英語学習サンプルページ↓
http://www.iknow.co.jp/flash?swf=iknow&course_id=4312&lang=ja
わかりやすい、音もある、このサイトは参加したくなるなー。
Re: AnyCanvasの出ているブラウザを半透明にするといい
背景を先に入れてしまうとこの手は使えない |
返信 |
Reply 自己レス | |
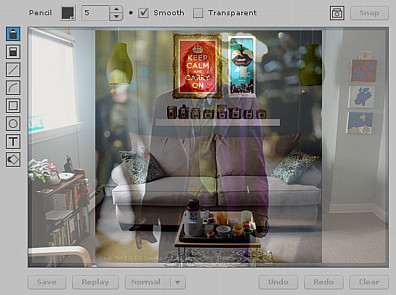
しかしこれ、バックに写真なんかを使おうと思って先に入れてしまうとブラウザを半透明にしても
写真がじゃまになって向こうのものが見えないよ。
じつにトンマだ。
レイアーが必要になる。
レイアー1に背景を入れ非表示にして、レイアー2の上で描く必要がある。
ま、このやり方はアプリの方で使おう。

Re: 切り取ったその場に残る、これはいいなー、それとウインドウ透過ツールの併用
AnyCanvasの出ているブラウザを半透明にするといい |
返信 |
Reply 自己レス 気づき 紹介 | |
少し前にウインドウを半透明にするツールをブクマした。
AnyCanvasで何か描くとき そのツールを使ってブラウザを半透明にすればいい。
(半透明な状態で下書き線などを描く)
いまごろ気がついた。

http://www.vector.co.jp/soft/dl/winnt/util/se252639.html

-----
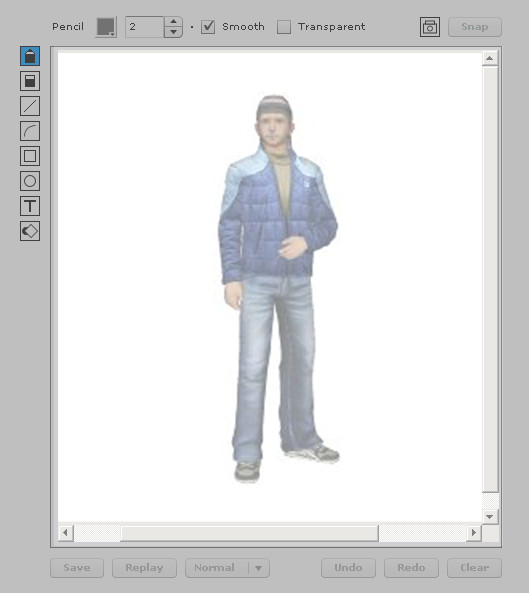
地の画像を表示させているビューワーは、"ミコソフト画像ビューアAlt"。
これもまたいい。何がいいかってタイトルバーを消すことができる。
http://www.vector.co.jp/soft/winnt/art/se461737.html
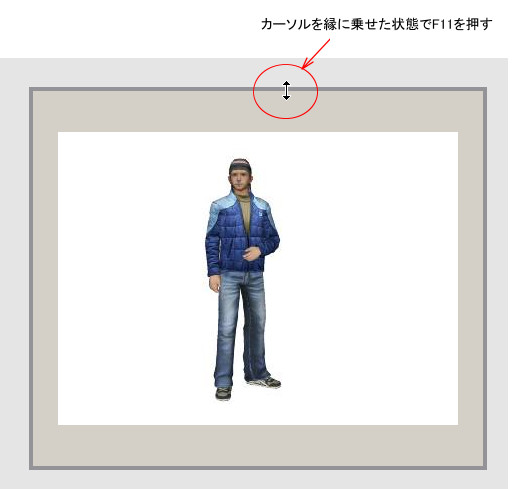
これを使うときのTipsが一つ。上の半透明ツールでタイトルバーのないビューワーを
半透明にするには縁にカーソルを置いた状態でF11を押すといい↓。
(半透明解除はカーソルを縁に置いた状態でShift+F11)

-----
青い服を着た人物の絵はグーグル3DギャラリーのSketchUpモデル↓。
http://sketchup.google.com/3dwarehouse/details?mid=b82f8c5215693a6755e8f2d89e65f567
だから、SketchUpにモデルデータをダウンロードしてSketchUpの画面を地にしてラフなものを
描いてもいい。もちろん、モデルは3Dだからいろいろ動かせる。
↓
http://sketchup.google.com/3dwarehouse/details?mid=2daedbac8e1ee36f57467549cdfd9eb3
こんなのディテールまで描けないけど、ラフ描きなら面白いかもしれない。
Re: 切り取ったその場に残る、これはいいなー、それとウインドウ透過ツールの併用
Raptureとウインドウ透過ツールの使い方例 |
返信 |
Reply 自己レス | |
http://docs.google.com/Doc?id=dhc3pd3s_46dqc8kjfm

* ↑わかりやすい例
ページを移っていくとき視認性の高いキーになるものを
どこに置くといいか いろいろ試すことができる。
つまり、ページ誘導のデザインをあれこれ試すツールになる。




