自己レス
マグネシウムテクノロジー |
返信 |
Reply 自己レス | |
弾さんの記事と
http://blog.livedoor.jp/dankogai/archives/51231035.html
シートン俗物記さんの記事
http://d.hatena.ne.jp/Dr-Seton/20090704/1246717556
>もう、3年も前に批判しているのに、まだ性懲りもなく生き延びてやがった。
こうゆう科学妄想な記事ってのは、アニメや漫画のいい材料になるんだから 完全排除する必要はないと思う。
マグネシュウムテクノロジーは、悪いやつらが得意とするテクノロジーとしておいて、最後に完全に破壊するという
脚本にすればOK 。
Re: エバンゲリオン
http://fh9xif.sa.yona.la/954 |
返信 |
Reply 自己レス | |
テレビシリーズのを何本か見たけど、絵と音声とか時々ずれる。 品質が悪いというか...。
フラストレーションあるなー。
Re: The World Games 2009 in Kaohsiung
台湾 ザ・ワールドゲームス プロモーションビデオ |
返信 |
Reply 自己レス | |
この夏の観光の目玉でしょ。 それにしても知らない人多いんだよなー。 自分のまわりも全然知らない。
中華圏のサイトまわってるとよく出てくる。 日本人の多くは台湾や中華圏のことを知ろうともしないし、サイトも訪問しない。
それじゃーダメでしょ。 ちょっとは興味持とう、様変わりしているんだから。
台湾いいぞ。 台湾がんばれ。
Re: The World Games 2009 in Kaohsiung
Youtube : ザ ワールド ゲームス |
返信 |
Reply 自己レス | |
↓ ザ ワールド ゲームス とは
↓ 台湾が国の威信をかけて開催しようとしている。 国家プロジェクト級のスタジアム。
Re: The World Games 2009 in Kaohsiung
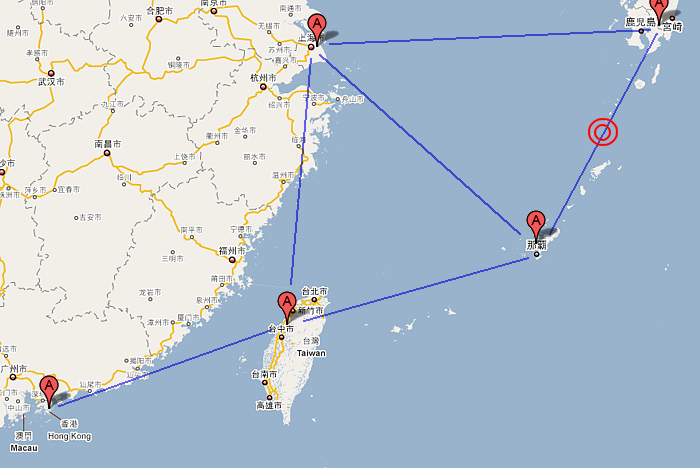
アジア観光地図 |
返信 |
Reply 自己レス | |

東国原知事の宮崎と沖縄の距離を軸に考えるとわかりやすい。
青い線は同じ距離(ほぼ) と覚えておく。 (交通の便は一旦考えに入れずに)
宮崎と上海は、ほぼ同じ緯度。
宮崎 から沖縄へ行くのは、 宮崎から上海へ行くのと同じ。
宮崎から香港へ行くのは、宮崎から沖縄へ行く距離の3倍。
台湾から考えて、台湾から上海は、台湾から沖縄へ行くのと同じ。
上海から香港は、台湾を経由すると、2倍。
そして、日本と香港の時差は1時間。 フライト時間は、4-5時間。
この距離感と、位置関係をイメージとして大きくつかんでおくと、向こうの話題が出たとき、
どのあたりか地理的見当がつく。
自分が中華圏のウェブサイトをまわるときも、この地図を頭の中においている。
ドラム音に合わせてトリガーを飛ばす (2) |
返信 |
Reply 自己レス | |
■ JavaScript関数を叩くFlashドラムトリガー --  (FFox 推奨)
(FFox 推奨)
(音が強く立つドラム音じゃなくて、低くこもった方のドラム音にあわせています)
紫の四角は、flashじゃなくてhtmlのレイアー、レイアーを表示非表示させています。 スタートボタンだけがflash。
いやはや、どうにかこうにかできましたよ。 実際やってみると、いろいろ問題が出てきますなー。
ドラムの速いピッチにあわそうとすると、絵の表示時間が短くなり、ほんの一瞬しか表示されなくなる。
絵をもう少し長く表示させようとすると、今度はドラムのタイミングで飛んでくるトリガーを受けきれなくて
止まってしまう。
だから、このflashでは 速いドラムのところから飛ぶトリガーを飛ばなくして、間引いてる。 (2回だけ)
これは絵の表示時間を短くすると解決するんだけど。それじゃ視覚の方がつまらなくなる。
とりあえず動いたということで、確認できた。
また、FFoxのJScriptは、反応もいいし速いということも今回実感できた。
音のかわりにビデオなんかでもいいわけで、そのへんのところ 組み合わせのアイデアがあるんで、
それもまたやってみます。 今回はブラウザでやれることの検証といったところ。
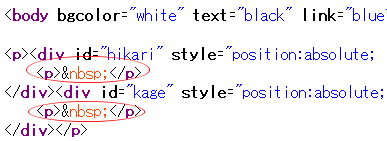
■ このページ内のflashと絵(レイアー)は分離しているので、レイアーのタグ内に画像urlや文字を
入れるだけでアレンジできる。 (ページのhtmlはコピーOKですよー、よかったら)
狙っているのは実はここ。 JScriptをコマンドハブライクに使うことで音や画像を応答しあうものにできる。
つまり、素材提供者どうしがコミュニケーションの触手を伸ばせるということ。
ウェブ上のやり取りが活発になるんじゃないだろうか。

(flashのあるページのhtmlソース、下の方。 赤丸内にタグを書くとレイアー上に出る)
...................
・ 一人コラボ : (ドラム音にドラム画像 ↓ )
追記 :
flashのボタンを小さくするのを忘れていた、修正、80×80 に。and 背景透過。
Re: http://fh9xif.sa.yona.la/838
ドラム音に合わせてトリガーを飛ばす (1) |
返信 |
Reply 自己レス | |
このドラム音の一番低いドラムにあわせてflashから JavaScriptの関数を叩くトリガーが飛ぶようにしようと思ってる。
ドラム音のシーケンスの数値はもう取れてる。 あとはflash。秀丸マクロとデスクトップ自動化ソフトでもって、できるだけオートに。
・ 使ったドラムシーケンサーは、
http://www.musiclab.com/downloads/trial/
の下から2番目の、DrumTools Performance Designer 1.0 。
3Mほどの軽いアプリなんだけど、けっこういい。
VSTも利用できるし、midi にも書き出せる。 プリセットリズムもいろいろある。
(上のドラム音は、そのままの音じゃないです。SoundForge8で加工してます。)
・ 低いドラム音34回の時間シーケンス。
00.299
01.274
01.637
02.000
02.249
03.224
03.587
03.950
04.199
05.174
05.537
05.900
06.149
07.124
.....
Re: Processing (4) ベクトルデータから座標を取る
Processing (補足1) |
返信 |
Reply 自己レス processing | |
Re: Processing (3) アスキーアート化したファイルから座標を出すマクロ
Processing (4) ベクトルデータから座標を取る |
返信 |
Reply 自己レス processing cinema4d 座標 | |
画像上のドットの座標を取得する方法その2。
ベクトルデータを使う。
イラレなんかには画像をトレースしてベクトルデータにする機能がある。
あのデータから座標を取り出せばいい。 たとえば星座の画像だと、星の小さい丸をトレースして
その中心位置を取り出せば そのまま座標になる。
だがしかし問題がある。 イラレのai ファイルをテキストエディタで開いて数値を見てみても、個々のオブジェクトの
中心位置を示す値がない。値はすべて周辺のノードの値になっている。 形が不定形だとしてもバウンディングボックス
の中心位置いうのがあるはず。
他の、書き出せるファイル形式も見てみる。SVG形式はどうだろう。 ない。
こんなときどうするか。 こんなときは、2Dのベクトルデータを3Dソフトにインポートするといい。
一旦インポートしベクトルデータ(3D上ではスプライン曲線) がXY平面上にあることを確認して、テキストエディタで
開ける形式で書き出せばいい。 3Dソフトが書き出すファイルにはバウンディングボックスの中心位置の値がある。
Cinema4D だと、Cinema 4D XML 形式で書き出せばテキストエディタで値が取れる。

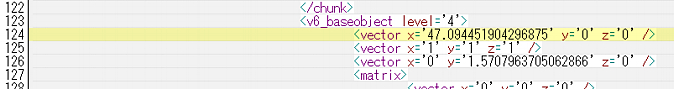
たとえば何か書き出したとしてテキストエディタでXMLファイル開く。
124行目。 X の値と、Z の値、これが中心位置の座標。
ふつう Z値は高さを表すんだけど、Cnema4Dの場合 立面が基準の平面になっているので立面がXY、床面がXZ。
(イラレファイルを読み込んだときは立面になっているのでこれを90度寝かせて床面にあわせる)
この行の上の123行目、 <v6_baseobject level='4'> 、このタグ。 これがキーになる。
オブジェクトが5つの場合、ファイルをテキストエディタで開いてこのキーで検索すると、5回ヒットする。
これが目印。 値はその下にある。
これはCinema4D でのやり方、 3ds Max なんかだと、ase形式 (AscⅡ Scene Expot) で書き出せば
テキストエディタで開ける。(と思う、確かテキストデータだった)
.......................
Re: Processing (1)
Processing (2) |
返信 |
Reply 自己レス processing | |
つづき。

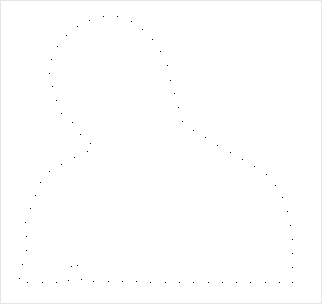
そのためには、画像から点の座標を求めなければならない。
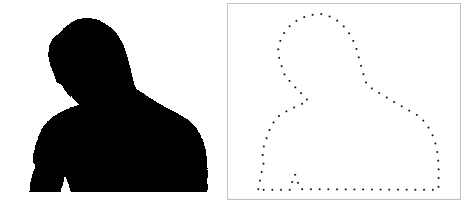
上左のようなシルエット画像から上右のようなドット輪郭を出したとして、その点の座標
をどうやって出すか。
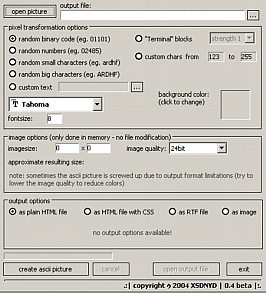
これにはいい手がある。 画像をアスキーアート化するフリーソフトを使えばいい。
画像を変換し自動でアスキーアートを作るというあれだ。

http://wareseeker.com/Graphic-Apps/ascii.art-0.4-beta.zip/299685
↑これを使って画像をテキスト化し、秀丸マクロなんかでテキスト置換。
そのあと、ドットを表している文字の座標を取り出す。
(画像が2値なので文字の種類は書き出しようによって1、2種類)

↑ 1 ドットでできたドット輪郭の画像。 これをアスキーアート化する。
■ で、結果。 出ましたねー。秀丸マクロを書くのは、ちょうどいい日曜プログラミング。(つってもぐちゃぐちゃですが)
この数値を、Processing の方にもっていき、そこから始めればいい。
Re: smart.fm に英文リストをアップすると読み上げボタンがつく
smart.fm の読み上げ英語は結構いい |
返信 |
Reply 自己レス 英語 | |
ちょっと4文ほど英文を用意し、Smart.fm の方にアップしてリーディグさせてみた。
(パソコン内で音を録音し、区切りエフェクトを挿入した)
あのflashの読み上げガジェットよりずっといい発声だ。
文字を太字にし、読みやすいレイアウトにすると わっかりやすい。
これぐらいの単語だったら訳なんていらないんだけど、一応レイアウト例。
これはいけそう。

・ |
I |
stayed |
home |
all |
day |
cleaning |
, |
watching |
TV |
and |
reading |
the |
paper
. |
( |
in |
home |
) |
Re: 豚インフル
米国の感染者11人に NYの高校で多数が症状 |
返信 |
Reply 自己レス | |
http://www.47news.jp/CN/200904/CN2009042601000015.html
米ニューヨーク市の保健当局者は25日、同市クイーンズ地区の私立高校で100人以上の生徒が頭痛や吐き気などの症状を訴え、検体検査を受けた9人のうち8人から、豚インフルエンザの疑いの強いA型インフルエンザウイルスを検出したと発表した。…
---- - - -
おいおいおい....。 ちょっとヤバイんじゃ...。
こりゃー、隔離と閉鎖だな。 緊急事態かもしれん。
ただ、ニュースの中に、
" これまでに入院したのはカリフォルニア州の2人だけで、そのほかはニューヨークの事例も含めて症状は軽度。全員が既に回復したか、快方に向かっている。"
とある。 健康で体力があれば、治るらしい。
Re: ウェブ上の3D
ウェブ上の3D (2) |
返信 |
Reply 自己レス 3D | |
3D仮想空間と言ったところで、3Dの中でなんでもできるわけじゃない。
専用ビューワーを立ち上げるにせよ 3Dが担うところは やはり、特定のジャンルだ。
3Dマップ(google Earth) の上空を鳥の目線で俯瞰していけるなんて、面白いかなーと思えるのは 最初の1、2回だけ。
それがわかった後は、高速スクロール高速ズームするマップの方が断然いい。
3Dは俯瞰には適さない。
向こうに対象(物、部屋) を置いて、接近する、細部を見る、パース的な配置を見る、といった近距離でのインタラクション
にこそ その用途はある。
2Dマップと3Dは、ちょっと別にしたのち、合わせて使うものなんだろうと思う。
3Dの中でマップ的な操作をユーザーに強いると、ユーザーは そのもたもた感からフラストレーションを起こし、
3Dから離れていく。
てっく煮 から引用 :
ここに挙げた作品を改めて見てみると共通点が見えてくる。本文中にも書いたが、
いずれもシンプルだ。リッチにするところはリッチにして、抑えるところは抑えている。
全部リッチなのは見苦しいわけだ。それは人間でも同じ。全体がリッチより、
出るところが出ていて、引っ込んでるところが引っ込んでるほうが魅力的だもんね。
http://tech.nitoyon.com/as/sugoi_flash_2007.html
まさにこれ。 ウェブ上の3Dにおいては、2Dの方が速い場合、あっさりと2Dにしておくべきだろう。
Re: グーグル、新プラグイン「O3D」をリリース--ブラウザで3Dグラフィック スを実現
ウェブ上の3D |
返信 |
Reply 自己レス 3D | |
グーグルの新プラグイン「O3D」を見てみた。
んー、まだまだみたいやね。 ゆくゆくはクロームに標準搭載し、SkUpからモデルを書き出せる
ようにするんだろうけど。 (モデリングはSkUpでやり、レンダリングはブラウザでやるということか、
そうだとしたらいいアイデアだ)
プラグイン提供だったらshockwave3D なんかと よく似たもの。
今現在、ウェブ上の3Dって これが標準ってのがない。 その点で結構期待してる。
普通のページのリンクをクリックすると、3D空間の特定の地点にすぐに飛べるみたいな状況
になると面白い。
今、ウェプページ上にある3Dといえば、flash か shockwave3D か ViewPoint だろうな。
ViewPoint は Honda のサイトでアシモを表示するのに使われている。 -- 
けっこうグリグリできて、性能はかなりいいみたい。 (プレーヤーのダウンロードはここ )
)
ViewPoint プレーヤーの普及率は、アメリカで60% ぐらいとのこと。
ウェブ上の3Dってあまり進歩がない、これから先、ここをグーグルが取ってしまうかどうか。
O3D については、これからもウォッチしていこう。
(O3Dでの表示にはグラフィックカードが必要とのこと)
Re: http://fh9xif.sa.yona.la/728
http://fh9xif.sa.yona.la/729 |
返信 |
Reply 自己レス Twitter | |
あ、メンテ 終わった。 リアルタイムだわ。
自分は今 pixiv のメンテ終了をTwitterで知った。
なんだかんだいって Twitter経由だよ。いやになる。
pixivの中の人のツイッターページ見た。
フォローしている が 5,640 で、
フォローされている が、5,358 かぁ。
こうゆうところで ちゃんとユーザーと対話してんだなー。
まさに、こうゆう使い方。 サービスに親しみをもってもらえる。
「みんなの翻訳」を試してみた |
返信 |
Reply 自己レス 英語 | |
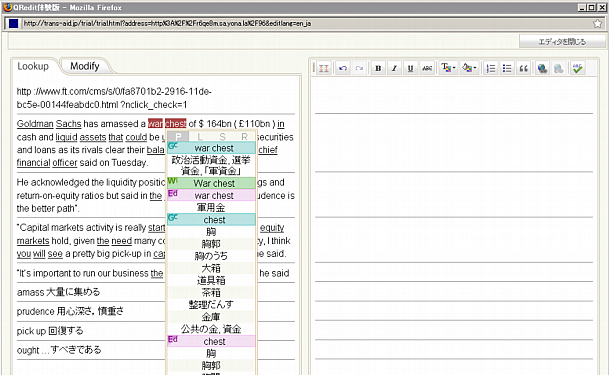
ここsa.yona.la にある英文ページをお借りして試してみた。
(個別ページのurlをアップ)

うーん、これはかなりいいですねー。 あやふやな単語なんかをチェックするとすぐにわかる。
sa.yona.la の個別ページ自体シンプルで速いのでスッキリ入る。相性がいい。
war chest 政治活動資金
liquid assets 流動資産
chief financial officer 最高財務責任者
acknowledged 定評のある
離れて関係してる as 何々 も ハイライトされる。

according to と to もつながってハイライトされる。
Re: Flashベースのヴァーチャルオフィス「Meetsee」登場
Flashベースのヴァーチャルオフィス「Meetsee」を再訪してみた |
返信 |
Reply 自己レス 画像処理 | |
オフィスということで地味なデザインにしてあるんだろうけど、これじゃーちょと地味すぎる。
それと以前訪れてから全然変化がない。 あまり伸びていないみたい。
flashの絵といえども これも一つのCG、加工するとどんな感じになるのか ちょっとやってみた。
ちょっと ぼかしが多かったかな。







