firefox
はてブのclass="main"を非表示にした |
返信 |
はてブ firefox | |
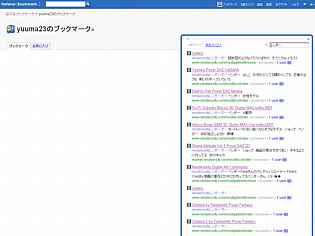
重くて もたもたするので本体のところを非表示にした。(ffox Stylish で) 右上の検索窓が利用のメインだし。
さくさく動くじゃないですか。 いやほんと すごいキビギビ動く!! こりゃ速い。 この発想はなかったなー。
右のサイドバーが左に寄っちゃった。 むしろこの方がいい。 検索結果が右エリアを占めるので。
こうなりました ↓

これでよし。
(ffox のサイドバーも使ってるけど このウェブページの方がいいと思う)
以前 エントリーした "はてブの自分ページを開いたときマイサーチ窓にフォーカスをもってくるグリモン" を導入していればなおよし。
を導入していればなおよし。
いやもう このサイドバーも非表示にしてしまおうか。 直近のブクマはffox のサイドバーで見ればよいことだし。

というわけで、非表示にした。 検索窓一本。 すばらしい。
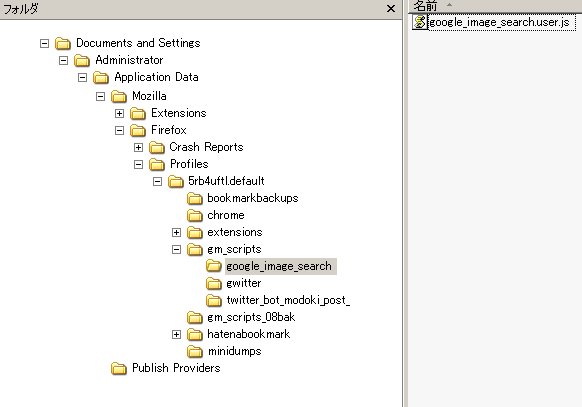
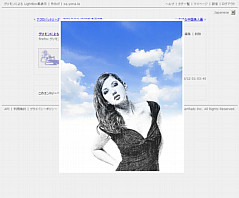
グリモン : Google イメージ検索画像をレイヤー上に表示 |
返信 |
firefox グリモン | |
http://www.serendip.ws/software/gm_googleimagesearch
↑ にあったグリモンを少し調節した。(透過度、フェード時間とか)
↓ 検索後画面のサムネイルをクリックすると リンク向こうの画像がLightBox風に表示される。

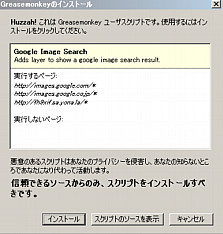
■ インストールは 下のリンクをクリック。
すでにグリモンを導入していれば ↓ のウインドウが出ます。

js ファイルをインストールしたあとのFFox再起動は必要なし。ページの再読み込みだけ。
このグリモンが働くurl に、http://fh9xif.sa.yona.la/* を加えてあるのは、こっちでも機能させるため。
リンクタグの中を少し工夫すれば sayonalaでもLihtBox 風のオーバーレイ表示ができる。
このグリモンが働くのは個別ページのみ。

Firefox開発版、ノープラグインで3D |
返信 |
firefox 3d 上海万博 | |
http://journal.mycom.co.jp/news/2009/09/29/013/index.html
なんか早い。
10月18日以降 開発版でwebGL が試せるとのこと。
>標準化のタイミングを考えると、Firefox 3.7リリースで3D機能が有効になるのではないかとみられる
そして、マイコミジャーナルの記事には、
> Firefox/Roadmapによれば2009年10月にFirefox 3.6が、2010年3月にFirefox 3.7がリリースされ、
>2010年10月にFirefox 4がリリースされる。メジャーアップグレードは1年半という従来の方針は維持したまま、
>その間にマイナーアップグレードを挟み込む方針だ。実質的に半年置きにリリースされることになる。
とある。
となると来年3月にはFFox でグラフィックカードにアクセスする環境はまずまず整うということか。
もともとこの3D 技術はゲーム由来のもの。
> ゲーム開発者向けイベント「Game Developers Conference」にて、3Dグラフィックのオープン標準策定のための
>イニシアチブ「Accelerated 3D on Web」の設立を発表した。今後、ハイクオリティな3DグラフィックをWebブラウザ上
>で操作できるロイヤリティフリーの標準開発に向けて活動していくとのことで、12ヶ月以内に最初のパブリック
>リリースを目指すとしている。
> 尚、この「Accelerated 3D on Web」はMozillaからの提案に応える形で設立されたとのことで、ワーキングチェア
>もMozillaが努める。
(このニュースは今年5月初め / 場所・サンフランシスコ)
Mozilla がゲーム業界を動かして引っ張ってきたわけだ。
そりゃもう ゲーム開発しやすくなってまっせ。 3D のところはゲーム業界のエンジニアが設計したんだから。
来年の5月は上海万博、FFox3.7リリースが3月だから 万博のバーチャルパビリオン はFFox で見れるかもしれない。
はFFox で見れるかもしれない。
いや、これひょっとするとそこに照準を合わしているのかも。 FFox の3D をアピールする 目玉になるから。
中国の人は 国家プロジェクトの一翼をになうとなると ものすごく燃えるから、間に合うかもしれない。
たとえ同時開催に間に合わなくても、リアルの閉幕後 ウェブ上にオープンしたって全然おかしくない。
ウェブ上のパビリオンは解体しなくてもいいわけだから、その後もずっと残せる。
(できるかできないか どうなるかわからないことをするわけないわな。)
来年の上海万博まで ウェブ上の3D に関して 話題が次々に出てくるのではないだろうか。
はてブ の右上広告非表示 |
返信 |
firefox css | |
FFox Stylish css 。
----
div#top-ad-rect {
display: none;
}
div#ad {
display: none;
}----
mixi の右上広告非表示 |
返信 |
firefox css | |
どのページも広告は iframe タグみたいだから、これを非表示にした。 FFox Stylish css 。
------
@-moz-document url(http://mixi.jp/),
url-prefix(http://mixi.jp/),
domain(mixi.jp/) {
iframe {
display: none;
}
}------
yahoo の右上広告非表示 |
返信 |
firefox css | |
FFox Stylish css 。 ドメイン指定はなし。 タグid の名前が独自だから。
----
div#adLrec {
display: none;
}
div#pos-lrec {
display: none;
}
div#brandpanel.bx {
display: none;
}
----
ブラウザ上から、テキストと<a>タグのhref属性と改行だけをコピーでき るアドオン「Extended Copy改造版」 |
返信 |
firefox | |
http://www.lifehacker.jp/2009/08/hrefextended_copy.html
(LifeHacker)
これはいいなー。 入れた。
ためしに はてブのリンクつきのタイトルをこれでコピペ。
おお。 もう一発。
記者クラブを楯にして新聞を有料化しようと企てる人たち:佐々木俊尚...
弾さんブログのサイドバーと広告を非表示に |
返信 |
firefox | |

はじめ ↓ (以下をコピペ)
@-moz-document url(http://blog.livedoor.jp/),
url-prefix(http://blog.livedoor.jp/dankogai/),
domain(blog.livedoor) {
div#banner div.description {
display : none;
...FFoxアドオン : YesScript 1.6 |
返信 |
firefox | |
javascript
デフォルトが有効で、指定サイトだけ無効になる。
https://addons.mozilla.org/ja/firefox/addon/4922
Stylish の作者、npさん(有名) 作。
特定のページを指定するのはムリみたい。
Firefoxのロケーションバーから簡単にTwitterに投稿できるアド オン「TwitterBar」 |
返信 |
firefox | |
解説 :
http://mozilla-remix.seesaa.net/article/123908316.html
アドオンページ :
https://addons.mozilla.org/en-US/firefox/addon/4664
これを入れた。 うひぉー。 究極のテキストポスト。
前のエントリーで言及した「読んだ4!」 なんかもすぐにカキコできる。
なんかもすぐにカキコできる。
■ 読んだ4! の書式 :
@yonda4(スペース)書名(スペース)感想書評
@yonda4 断る力 勝間本
これをアドレスバーに書き込んで ブルーのt のところをクリック。
書名の代わりに ISBN-10 の数字でも可。
Firefox 3.5 RC1リリース |
返信 |
firefox | |
http://mozilla-remix.seesaa.net/article/121683023.html
引用 :
■より高速化されたGecko 1.9.1レンダリングプラットフォームの採用。
■70以上の言語にに対応
■TraceMonkey JavaScriptエンジンの高速化・安定化
■Geolocation機能の標準装備
■プライベートブラウジングのデータ制御を改良
■ネイティブJSON、ワーカースレッドのサポート
■HTML5のサポート
以上のようになっています。
3.5のテストバージョンもこれで7つ目となり、いよいよ正式版リリース秒読みとなりましたね。
本バージョンは、あくまで開発版となっており、利用には十分注意が必要ですが、そろそろ実用圏内になってきているとも言えます。
興味のある方は現行版との併用、乗り換えも検討してみてはいかがでしょうか。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
とのこと。