3DCGのsns、sns名 「Cg」 (1) |
返信 |
3DCGと画像処理 | |
これはこの先、ブラウザの新機能であるCanvas3Dなんかを使って、そのまま3Dデータを見れるようにするのだろう。
それか、mixiアプリのようにプラグインアプリの形で3D仮想空間にもっていくのかも。(アメリカのSNSではこれをやってる)
3D仮想空間を先に提示するのか、SNSから3D空間にもっていくのか、やり方は二通りあるだろう。
追記 :
アカウントを取った。 モデラーで登録。 ちょろっとアップしていこう。
モデル(形) の打ち込みも打ち込みなんだけど、テクスチャ にも力をいれないと いいものにならない。
比重は同じくらいと言っていい。 そのための画像処理でもあるわけで、このへんのところはテーマになる。
別立てでブログにしようかと。
追記 :
3D表示はすでにやってるね、flashで。
人物、動物、魚、恐竜、植物といった様々な無料シルエット画像 |
返信 |
画像処理 | |
http://e0166.blog89.fc2.com/blog-entry-702.html
(ホームページを作る人のネタ帳 より)
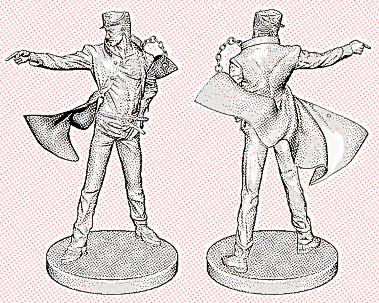
シルエット画像に、顔(CG) を張り込んでみた。 ちょっと変と言えば変だけど。
シルエット画像をどうゆうふうに生かすのか、その使い方をいろいろ見せてほしい。 こう思うのは俺だけじゃないはず。
シルエットのai ファイルは、コーレルドローでもそのまま読み込めた。

( Corel Photopaint14 )
アリナミンV と 萌えとの組み合わせ |
返信 |
画像処理 | |

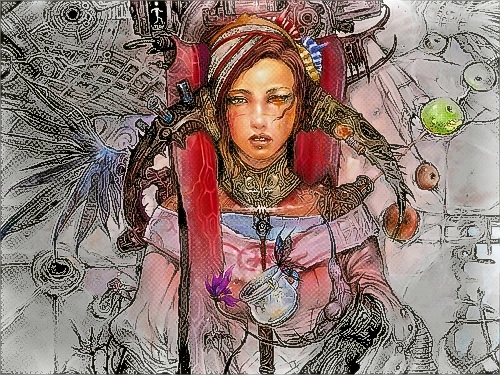
アリナミンV と 萌え。 これ以外と マッチする。
アリナミンVを、萌えパッケージにする。 どうだろうか。 元気のイメージはあると思う。
今日、コンビニでアリナミンV買ったとき思いついた。 最近 ちょっとバテ。
マカ王とか、鉄の固さとか、あれと萌えを組合わせるのはベタで面白くもなんともないだろう。
やっぱり、アリナミンVだ。
( Corel Photopaint14 ) ( 文字部 Corel Draw14 )
成功例 :

Re: クリントン氏訪朝 金総書記と会談
クリントン氏と記者2人、ロスに到着 |
返信 |
Reply 自己レス | |
トントン拍子に 事は進んだ。 ストンと解決。 時間のロスもなかった。
クリントン氏訪朝 金総書記と会談 |
返信 |
クリ と 金 で、クリ金。
Firefoxのロケーションバーから簡単にTwitterに投稿できるアド オン「TwitterBar」 |
返信 |
firefox | |
解説 :
http://mozilla-remix.seesaa.net/article/123908316.html
アドオンページ :
https://addons.mozilla.org/en-US/firefox/addon/4664
これを入れた。 うひぉー。 究極のテキストポスト。
前のエントリーで言及した「読んだ4!」 なんかもすぐにカキコできる。
なんかもすぐにカキコできる。
■ 読んだ4! の書式 :
@yonda4(スペース)書名(スペース)感想書評
@yonda4 断る力 勝間本
これをアドレスバーに書き込んで ブルーのt のところをクリック。
書名の代わりに ISBN-10 の数字でも可。
セカンドライフのキャプチャ画像 (2) |
返信 |
Reply 自己レス | |

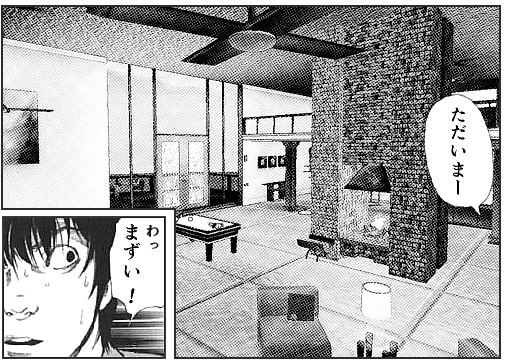
コマを入れてみた。
何がまずいんだか(上のセリフ)。 網点をもう少し弱めた方がいいみたい。
セカンドライフのキャプチャ画像 (1) |
返信 |
画像処理 | |


■ 派生 (ワンカラー入るだけで空間がわかりやすくなる。ソフト調) -- 
セカンドライフ内ではアバターを歩かせたり空中移動させたりするため、イスであるとかテーブルであるとかが間をおいて配置されている。(空間自体も大きい)
加工してみると、その間によって面白い間のある絵になる。
これはこれで一つのスタイルを持っているんじゃないか。 落ちた影がないところは むしろアイテムを認識させる。
セカンドライフのキャプチャ画像なんて多くの人は見向きもしないだろうけど、以外にも再発見できるものがある。
マンガ背景を意識して加工。 なんかマンガっぽいものできそう。 可能性はある。
( Corel Photopaint14 )
読んだ4! |
返信 |
紹介 本 | |
ほー。 なるほど。 こうゆうのを見ると、twitter 使えそうだなぁ って思えてくる。
ツイッターにちょろっと書くだけで、関連情報を付与してくれるって感じ。
アマゾンのページより、アマゾンレビューが読みやすい。
読んだ4! のそのページにおいては、ツイットとアマゾンレビューが同時表示される。 ガッツリしたレビューと、ちょろっとした感想ツイット。 アマゾンレビューだけのときより、なんだか身近な感じがして興味がもてる。
このマッシュアップは うまいなー。
本の中の章ごとの感想(ツイット) を書ってのもありだろう。 そこにリンクを置いとけば、誘導率も上がる。
難しく考えず、マンガでもいいし、アニメフィルムコミックでもいい。

千円を千尋が金隠し。
Twitter対抗、mixi「エコー」正式サービスに APIも公開へ |
返信 |
ニュース | |
エコーは、150文字までのコメントを投稿でき、自分の書き込みと、マイミクシィ(マイミク)の書き込みを時系列順に表示するサービスで、昨年8月に実験サービス「インディーズ機能」として公開した。
今後、エコーを正式サービス化し、全ユーザー向けサービスとして提供する計画。エコーのAPIの公開も検討。社外の開発者が、エコー用のサービスやツールを開発できるような体制を築いていく考えだ。
http://www.itmedia.co.jp/news/articles/0907/31/news085.html
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
150文字ときたか。 プラス10文字。
Twitter で140文字小説を書いている人がいる。  (弾エントリー)
(弾エントリー)
あと何文字かほしいと思うときもあるはず。 まさにそこだ。
140文字小説の文例 (弾さんのエントリーより内藤みかさんの文) :
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
(これで42文字、 twitterの窓に入れて確認。)
● 具体的に文字数を比較してみる。
-- 140文字
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨
-- 150文字
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨てた彼とは、別れた。別れたというか、私も捨てられたのだ。
道に平気でタバコの吸い殻を捨てた彼とは、別れ
もともと140文字ってけっこう長い。 プラス10文字の違いは少しの違いなんだけどね。
Re: 東京マグニチュード8.0 (2)
東京マグニチュード8.0 (1.2.3.4) |
返信 |
Reply 自己レス | |
東京マグニチュード8.0 (1)
http://www.veoh.com/browse/videos/category/anime/watch/v18756367CFRw3pnQ
東京マグニチュード8.0 (2)
http://www.veoh.com/browse/videos/category/anime/watch/v18780548qQ5WrCmN
東京マグニチュード8.0 (3)
http://www.veoh.com/browse/videos/category/anime/watch/v18817552Rs3yMTd4
東京マグニチュード8.0 (4)
http://www.veoh.com/browse/videos/category/anime/watch/v18849444dC9rwxxD
背景美術がもう一人の主役と言えるなー。