ボイス オブ マクドナルド |
返信 |
mp3 | |

Voice of McDonald's .
あのシルエットの女性はどんな歌を歌っているのか。 聞いてみたくなる。
しかし、あれは広告フォト。
それじゃぁ、こっちで歌声をつけてみる。 こんな感じじゃないかなー。
実際、コンテストでこんな歌声が飛び出したらそりゃぁ夢ある。
(あのフィリピン代表の女性はこれを超えてるかもしれない)
(歌は試聴もの、1:30秒ほど。 この曲を最後まで聞きたかったのですが、
中国の音楽サイトなどを探してもみあたりませんでした。_| ̄|○)
関連リンク :
http://www.narinari.com/Nd/2007128379.html
YouTube :
5月 |
返信 |
画像処理 | |

雨上がり 爽やかな風 芝生の水滴 。
気候がよく 腹も減る 5月は寿司 とレタス。
変な詩 。
・ 元画像はHDR写真 :

http://digimaga.net/2009/05/7-beautiful-hdr-pictures-part7.html
↑の下から2番目。
HDR画像は、暗くすすけているように見える、
けれど、形のコントラスト付近はちゃんと違いのある情報をもっている。
加工しだいで、そこからノーマルな写真を加工したときよりも、はっきりした線が出る。
加工するんだったらHDR写真を加工すると面白い。 いいものができる。
※ HDR (ハイダイナミックレンジ) といっても、画像はノーマルなものと同じ24bit。 48bitというわけじゃない。
一旦48bitにしたあと、トーンマッビング処理で24bitに落とす。 そのとき、こうゆう暗くすすけたような諧調が出る。
だから正確には、トーンマッビング処理後画像。 本物の48bitHDR画像は、おおかた3DCGツールの中で使われる。
ドラム音に合わせてトリガーを飛ばす (2) |
返信 |
Reply 自己レス | |
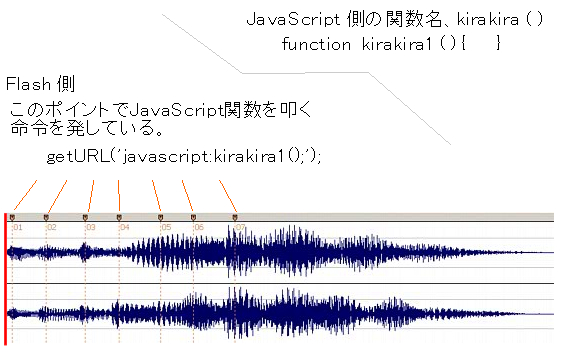
■ JavaScript関数を叩くFlashドラムトリガー --  (FFox 推奨)
(FFox 推奨)
(音が強く立つドラム音じゃなくて、低くこもった方のドラム音にあわせています)
紫の四角は、flashじゃなくてhtmlのレイアー、レイアーを表示非表示させています。 スタートボタンだけがflash。
いやはや、どうにかこうにかできましたよ。 実際やってみると、いろいろ問題が出てきますなー。
ドラムの速いピッチにあわそうとすると、絵の表示時間が短くなり、ほんの一瞬しか表示されなくなる。
絵をもう少し長く表示させようとすると、今度はドラムのタイミングで飛んでくるトリガーを受けきれなくて
止まってしまう。
だから、このflashでは 速いドラムのところから飛ぶトリガーを飛ばなくして、間引いてる。 (2回だけ)
これは絵の表示時間を短くすると解決するんだけど。それじゃ視覚の方がつまらなくなる。
とりあえず動いたということで、確認できた。
また、FFoxのJScriptは、反応もいいし速いということも今回実感できた。
音のかわりにビデオなんかでもいいわけで、そのへんのところ 組み合わせのアイデアがあるんで、
それもまたやってみます。 今回はブラウザでやれることの検証といったところ。
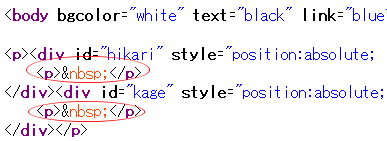
■ このページ内のflashと絵(レイアー)は分離しているので、レイアーのタグ内に画像urlや文字を
入れるだけでアレンジできる。 (ページのhtmlはコピーOKですよー、よかったら)
狙っているのは実はここ。 JScriptをコマンドハブライクに使うことで音や画像を応答しあうものにできる。
つまり、素材提供者どうしがコミュニケーションの触手を伸ばせるということ。
ウェブ上のやり取りが活発になるんじゃないだろうか。

(flashのあるページのhtmlソース、下の方。 赤丸内にタグを書くとレイアー上に出る)
...................
・ 一人コラボ : (ドラム音にドラム画像 ↓ )
追記 :
flashのボタンを小さくするのを忘れていた、修正、80×80 に。and 背景透過。
Re: http://fh9xif.sa.yona.la/838
ドラム音に合わせてトリガーを飛ばす (1) |
返信 |
Reply 自己レス | |
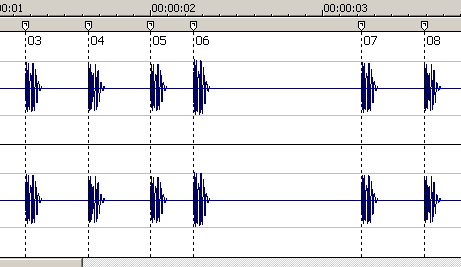
このドラム音の一番低いドラムにあわせてflashから JavaScriptの関数を叩くトリガーが飛ぶようにしようと思ってる。
ドラム音のシーケンスの数値はもう取れてる。 あとはflash。秀丸マクロとデスクトップ自動化ソフトでもって、できるだけオートに。
・ 使ったドラムシーケンサーは、
http://www.musiclab.com/downloads/trial/
の下から2番目の、DrumTools Performance Designer 1.0 。
3Mほどの軽いアプリなんだけど、けっこういい。
VSTも利用できるし、midi にも書き出せる。 プリセットリズムもいろいろある。
(上のドラム音は、そのままの音じゃないです。SoundForge8で加工してます。)
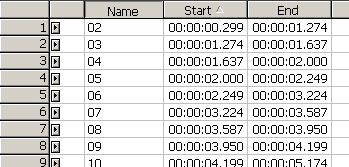
・ 低いドラム音34回の時間シーケンス。
00.299
01.274
01.637
02.000
02.249
03.224
03.587
03.950
04.199
05.174
05.537
05.900
06.149
07.124
.....
Re: 再生開始のタイミングで発動して
http://fh9xif.sa.yona.la/838 |
返信 |
Reply | |
ドラムシーケンサーなんかでドラム音を作ると音が鳴るタイミングは機械的で正確。
それならタイマーで、ということなんだけど。
ドラムが鳴るタイミングが正確でなくても、ドラムの鳴るシーケンスの数値を取るのは、実は そんなに
難しくない。 アプリの機能で対応できる。
SoundForge8なんかだと、オートリージョンってのがあって自動でマーキングできる。もちろんそこの位置の時間も
取得できるようになってる。


しかし、これはドラムシーケンサーで、ドラムであるとかハイハットであるとかを個別に録音できたらの話で、
歌が入って完成したmp3ファイルなんかだとちょっと無理。 今 そのへんのことちょっとやってる。
映画のワンシーンを3Dゲームエンジンで再現!『ブレードランナー』『フィフ ス・エレメント』他 - Game*Spark |
返信 |
CG 近未来 | |
via はてブ :
http://gs.inside-games.jp/news/186/18698.html
ブレードランナーと聞いて見に行った。 感じ出てるなー。 これらの画像の中でも
やっぱりブレードランナーが一番世界観あるね。 この街の雰囲気 !! 。

( ↑ 画像は加工しています )
音ファイルに JavaScript関数を叩くコマンドがつくと、タイミング発動スイッチに なる |
返信 |
flash javascript | |
Flashに音ファイルをインポート。
↓
その音ファイルの、ドラム音ならドラム音の位置にあるフレームにJScriptを叩くコマンドを入れる。
↓
音がバーンと鳴ったときに関数を叩くコマンドが飛ぶ。
これで音ファイルに、一つ付加価値がつく。
これ結構面白いんじゃないか。 こうゆうファイルを共有できれば、JScript側で何か面白い
視覚効果を出してやろうか、みたいな気になる。
音に合わせて、タイミング発動する文字装飾であるとか、画像切り替えであるとか、想像がひろがる。
これはまた、ウェブ上のコミュニケーションの題材としてもいい。
音職人はflash側をやり、グラフィッカーやプログラマーはJScript側をやる。 JScript がちょうど仲介者の
働きをして繋ぎ手になる。
( Flash(音) → JScript → SilverLight(絵) もできるので。← これはまたやってみます )
音ファイルもこうゆう形で出すと、向こうの人の食指をくすぐって引っ張り込める。 いいんじゃないか。
Flashはそのままにして、JScript内の関数の中を書き換えるだけで違うものにできる。
( JScriptに興味があればやってみてください )
たしかに、Flash で全部やればいいんだけれど、それじゃー コラボやコミュニケーションの間口が狭くなる。
JScript という継ぎ手があると、ゆるやかな繋がりというのを具体化できる。 これも一つのコラボスタイルだろう。

簡単な効果音を使って文字が表れるデモを作ってみた。 FFox 対応。 IE は音だけになる(かも)。
■ http://vw.xii.jp/webpage/processing/flash_de_kansu_tataku.html -- 
Re: Everything You’ve Ever Dreamed 〜2009年のファミコンオッサンたち - 平民新聞
Re: Processing (4) ベクトルデータから座標を取る
Processing (補足1) |
返信 |
Reply 自己レス processing | |
召喚する能力があるから召喚師に設定してしまうってのは単純すぎる |
返信 |
ゲーム 役ということ | |
召喚する能力があるからといって、役柄を召喚師にする必要はないだろう。
アーチャーでもかまわない。 むしろその方がおもしろい。
昔 召喚師であったけれども、あることをきっかけにアーチャーとなった、とした方が
キャラにニュアンスがつく。
スキルにしても そうすることで、弓矢を攻撃につかうのと、ちょっと魔力的なものがかかって
召喚に使うのと 2つのモードを持たせられる。
召喚に使う弓引きは 隠れた能力としてキャラに内在させておいて、射止めたり、射止められたり、
というゲーム展開上の表現によってその能力が発現するといった設定にしても十分 なるほど感がある。
X Japan : Rusty Nail |
返信 |
mp3 | |
http://www.barks.jp/news/?id=1000049122
より (はてブ経由) :

X JAPAN : Rusty Nail (インストゥルメンタル)
■ http://www.1ting.com/player/c1/player_311396.html -- 
(ページ内 MSメディアプレーヤー埋め込み、音量スライダ最大)
コンサートの一曲め、カツーンとくる曲。 この一曲で瞬間沸騰。
曲だけバージョンの方は、曲の中ごろに入るピアノが華麗。
(曲の途中プツンと止まるところがある、それは曲の中の間で回線の混雑じゃないです)
・ 歌あり
Re: Processing (3) アスキーアート化したファイルから座標を出すマクロ
Processing (4) ベクトルデータから座標を取る |
返信 |
Reply 自己レス processing cinema4d 座標 | |
画像上のドットの座標を取得する方法その2。
ベクトルデータを使う。
イラレなんかには画像をトレースしてベクトルデータにする機能がある。
あのデータから座標を取り出せばいい。 たとえば星座の画像だと、星の小さい丸をトレースして
その中心位置を取り出せば そのまま座標になる。
だがしかし問題がある。 イラレのai ファイルをテキストエディタで開いて数値を見てみても、個々のオブジェクトの
中心位置を示す値がない。値はすべて周辺のノードの値になっている。 形が不定形だとしてもバウンディングボックス
の中心位置いうのがあるはず。
他の、書き出せるファイル形式も見てみる。SVG形式はどうだろう。 ない。
こんなときどうするか。 こんなときは、2Dのベクトルデータを3Dソフトにインポートするといい。
一旦インポートしベクトルデータ(3D上ではスプライン曲線) がXY平面上にあることを確認して、テキストエディタで
開ける形式で書き出せばいい。 3Dソフトが書き出すファイルにはバウンディングボックスの中心位置の値がある。
Cinema4D だと、Cinema 4D XML 形式で書き出せばテキストエディタで値が取れる。

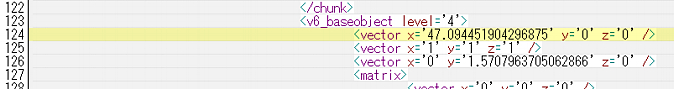
たとえば何か書き出したとしてテキストエディタでXMLファイル開く。
124行目。 X の値と、Z の値、これが中心位置の座標。
ふつう Z値は高さを表すんだけど、Cnema4Dの場合 立面が基準の平面になっているので立面がXY、床面がXZ。
(イラレファイルを読み込んだときは立面になっているのでこれを90度寝かせて床面にあわせる)
この行の上の123行目、 <v6_baseobject level='4'> 、このタグ。 これがキーになる。
オブジェクトが5つの場合、ファイルをテキストエディタで開いてこのキーで検索すると、5回ヒットする。
これが目印。 値はその下にある。
これはCinema4D でのやり方、 3ds Max なんかだと、ase形式 (AscⅡ Scene Expot) で書き出せば
テキストエディタで開ける。(と思う、確かテキストデータだった)
.......................
Processing (3) アスキーアート化したファイルから座標を出すマクロ |
返信 |
秀丸マクロ processing | |
(* このエントリーはProcessing (2) のつづき )

↑で書き出した html ファイルを、秀丸で表示し、下のマクロを走らせる。
* 画像は、白黒の2値であること。 ドットは1ドット単位。
* 画像サイズは300×300ピクセルぐらい。 それ以上大きいと少し時間がかかる。
* できれば、黒点は少ない方がよい。
. . . . . . . . . . . .
Re: Processing (1)
Processing (2) |
返信 |
Reply 自己レス processing | |
つづき。

そのためには、画像から点の座標を求めなければならない。
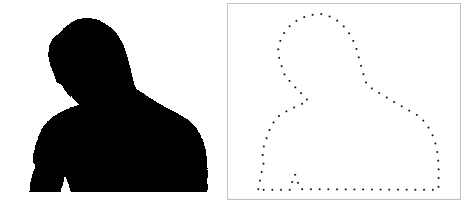
上左のようなシルエット画像から上右のようなドット輪郭を出したとして、その点の座標
をどうやって出すか。
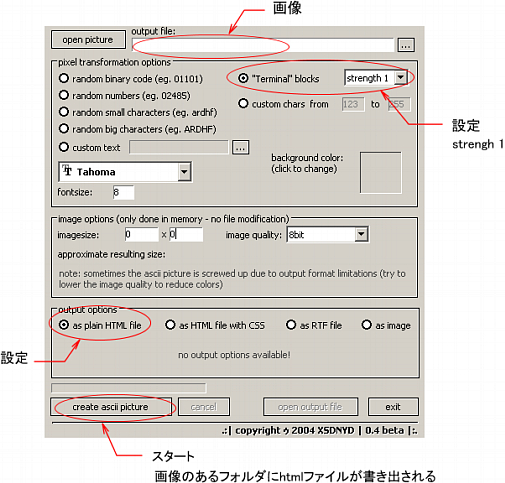
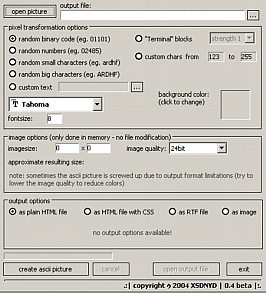
これにはいい手がある。 画像をアスキーアート化するフリーソフトを使えばいい。
画像を変換し自動でアスキーアートを作るというあれだ。

http://wareseeker.com/Graphic-Apps/ascii.art-0.4-beta.zip/299685
↑これを使って画像をテキスト化し、秀丸マクロなんかでテキスト置換。
そのあと、ドットを表している文字の座標を取り出す。
(画像が2値なので文字の種類は書き出しようによって1、2種類)

↑ 1 ドットでできたドット輪郭の画像。 これをアスキーアート化する。
■ で、結果。 出ましたねー。秀丸マクロを書くのは、ちょうどいい日曜プログラミング。(つってもぐちゃぐちゃですが)
この数値を、Processing の方にもっていき、そこから始めればいい。
Processing (1) |
返信 |
processing | |
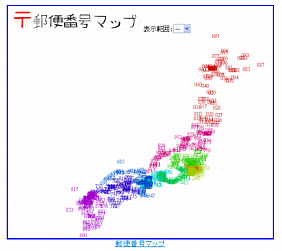
http://d.hatena.ne.jp/nitoyon/20090316/postal_map
てっく煮より :

ビジュアライジング・データ ―Processingによる情報視覚化手法 を読んでたら「アメリカの郵便番号を地図上に図示する」という例が出てきたので、これの日本版を作ってみました。
内陸地がぽっかりあいてるのが不思議だったり、色でどのへんの地域が近い番号なのかが分かったり、いろいろ興味深いです。
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
↑のように、具象よりのものを扱った方がいい。
Processing の描画プログラムを走らせるにしても、最初の出発点は具象的な図形の方がいい。
フラクタルな図形が変化していったところで これといって面白くもない。
そうすると、出発点において何か点が必要、星座のような点、点描のようなシルエットを出す点、
それがほしい。
それが Processingにおいての 種だろう。
つづく。